这是一个创建于 207 天前的主题,其中的信息可能已经有所发展或是发生改变。
网站 什么值得买: https://www.smzdm.com/

1
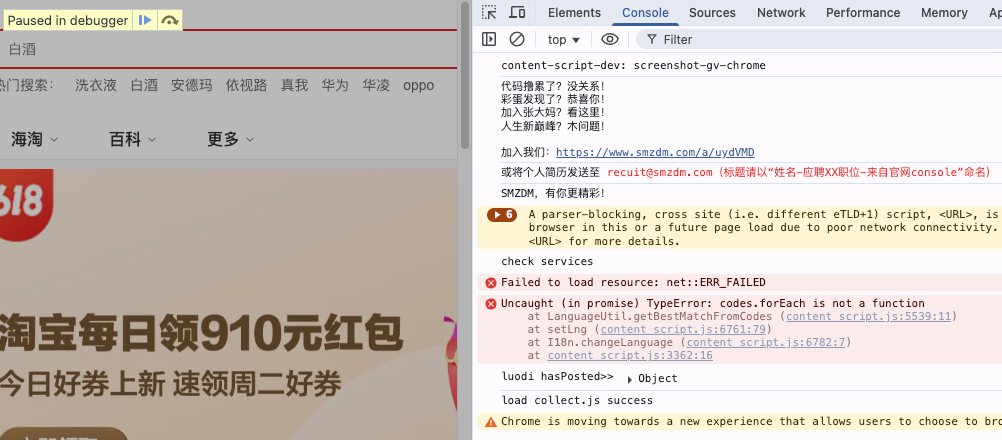
linauror 207 天前 一般切换到 source ,会自动定位到“debugger”代码的位置,右键添加到忽略列表,基本就可以了
|
2
hafuhafu 207 天前 直接工具栏里点停用断点 Ctrl+F8 ,然后继续...
覆盖源码也行。 |
4
strugglers 207 天前 // ==UserScript==
// @name 移除开发者工具防护 // @namespace http://tampermonkey.net/ // @version 2025-04-02 // @description 移除页面中监听开发者工具打开的行为 // @author struggler // @match *://*/* // @icon data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw== // @grant none // @run-at document-start // ==/UserScript== ;(function () { "use strict" // 主防护函数 const applyProtections = () => { // 1. 重写关键函数和构造函数 overrideFunctionConstructors() // 2. 修改定时器行为 modifyTimers() // 3. 处理 eval 和错误捕获 handleEvalAndErrors() // 4. 反开发者工具检测 antiDevToolsDetection() // 5. 移除事件监听 //removeEventListeners() // 6. 覆盖常见检测函数 overrideDetectionFunctions() // 7. 阻止 debugger 检测 preventDebuggerDetection() console.log("[开发者工具防护] 所有防护措施已激活") } // 1. 重写关键函数和构造函数 const overrideFunctionConstructors = () => { // 重写 Function 构造函数 Function.prototype.constructor_ = Function.prototype.constructor Function.prototype.constructor = function (code) { if (code === "debugger") { return function () {} } return Function.prototype.constructor_.call(this, code) } } // 2. 修改定时器行为 const modifyTimers = () => { // 重写 setInterval 函数 const originalSetInterval = window.setInterval window.setInterval = function (callback, delay) { if (callback && callback.toString) { var funString = callback.toString() if (funString.indexOf("debugger") > -1) return if (funString.indexOf("window.close") > -1) return } delay = delay * 10000 return originalSetInterval(callback, delay) } } // 3. 处理 eval 和错误捕获 const handleEvalAndErrors = () => { // 保存原始的 try-catch 逻辑 const originalTryCatch = { try: window.eval, catch: window.onerror, } // 劫持 eval window.eval = function (code) { return originalTryCatch.try.apply(this, arguments) } // 劫持全局错误处理 window.onerror = function () { return true } } // 4. 反开发者工具检测 const antiDevToolsDetection = () => { // 禁用基于 debugger 的检测 window.debugger = function () {} window.debugger.toString = () => "function debugger() { [native code] }" window.console.clear = () => {} // 禁用基于 console.log 的检测 if (!window.console) window.console = {} // 禁用基于时间差的检测 const originalDate = window.Date window.Date = new Proxy(window.Date, { construct(target, args) { if (args.length === 0) { return new originalDate(originalDate.now()) } return new originalDate(...args) }, }) // 禁用基于 Function.toString 的检测 const originalToString = Function.prototype.toString Function.prototype.toString = function () { if (this === window.console.log || this === window.debugger) { return "function() { [native code] }" } return originalToString.call(this) } // 禁用基于窗口大小的检测 Object.defineProperty(window, "outerWidth", { get: () => window.innerWidth + 100, configurable: false, }) Object.defineProperty(window, "outerHeight", { get: () => window.innerHeight + 100, configurable: false, }) } // 5. 移除事件监听 const removeEventListeners = () => { // 覆盖 addEventListener const originalAdd = EventTarget.prototype.addEventListener EventTarget.prototype.addEventListener = function (type) { if (["keydown", "resize"].includes(type)) { return } originalAdd.apply(this, arguments) } // 清除特定事件属性 ;["onkeydown", "onresize"].forEach((prop) => { if (window[prop]) window[prop] = null if (document[prop]) document[prop] = null }) } // 6. 覆盖常见检测函数 const overrideDetectionFunctions = () => { window.__detectDevTools = function () { return false } window.__CHROME_DEVTOOLS_EXTENSION_DETECTED__ = false window.devtools = { isOpen: false } window.performance.now = function () { return Date.now() } } // 7. 阻止 debugger 检测 const preventDebuggerDetection = () => { const originalDebugger = Function.prototype.constructor Function.prototype.constructor = function () { const fn = originalDebugger.apply(this, arguments) if (arguments[0] && arguments[0].includes("debugger")) { return function () {} } return fn } } // 立即执行所有防护措施 applyProtections() })() 写了个油猴脚本解决 |
5
Sdyhgc 207 天前 via Android
16 进制修改 debugger 字符串 替换成其他的,一劳永逸
|